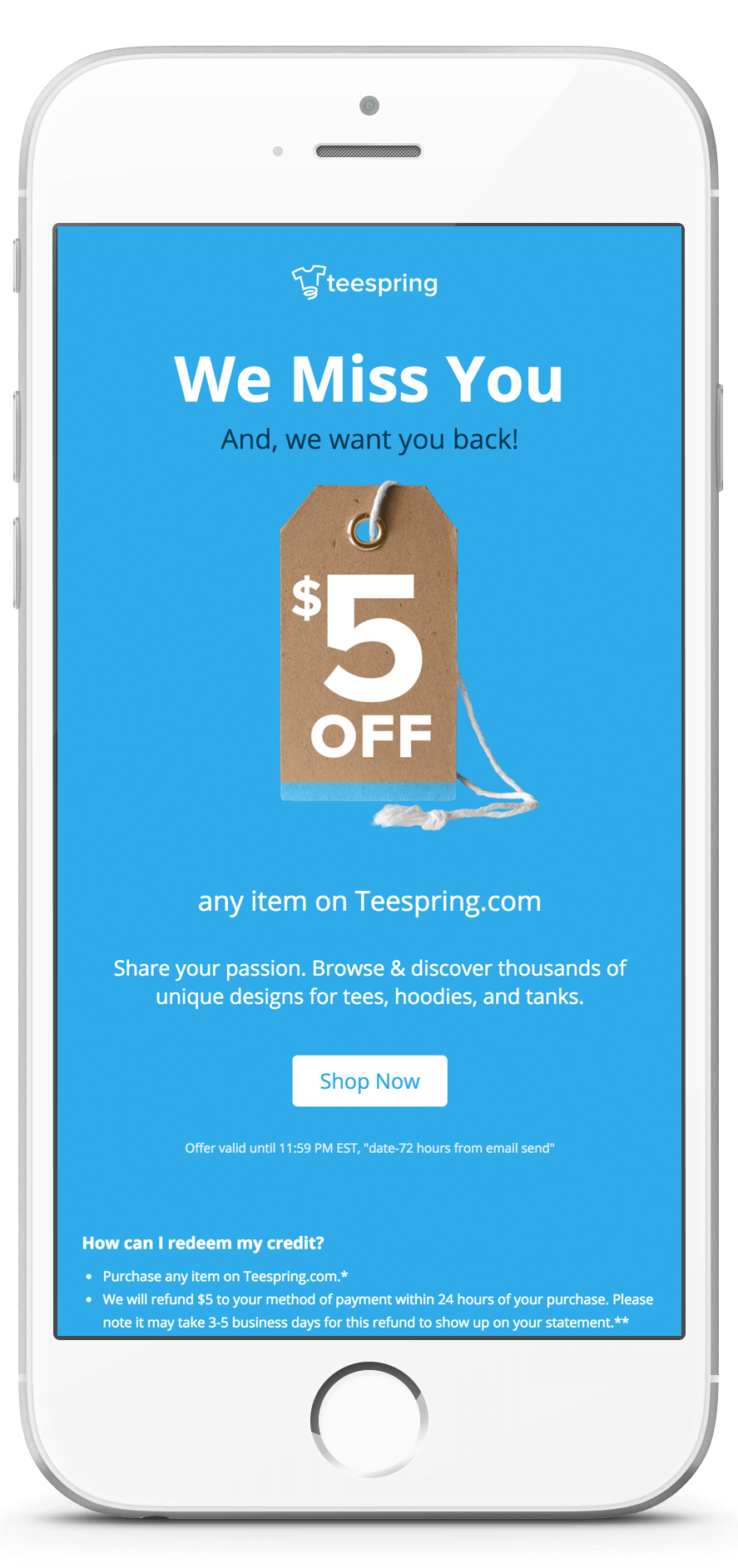
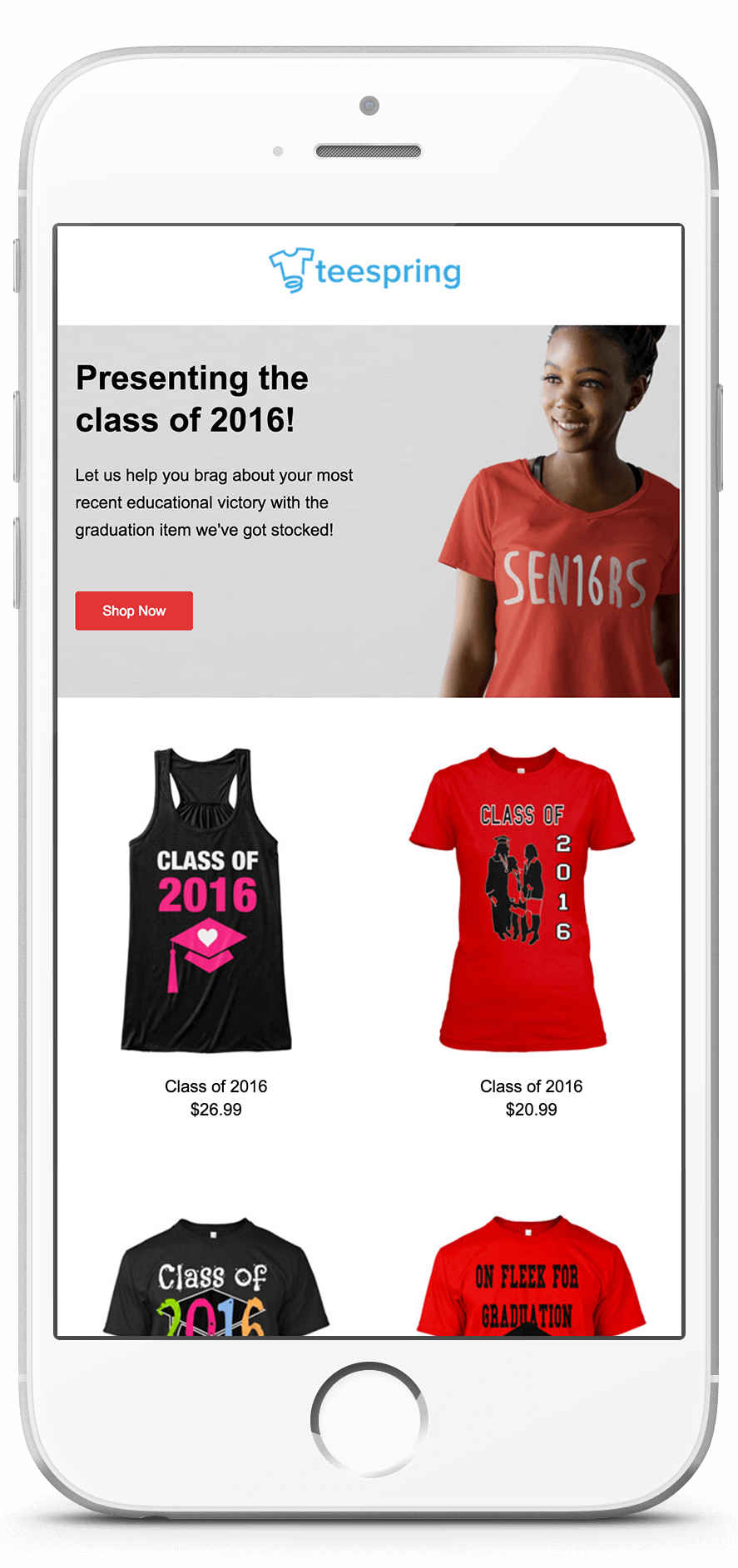
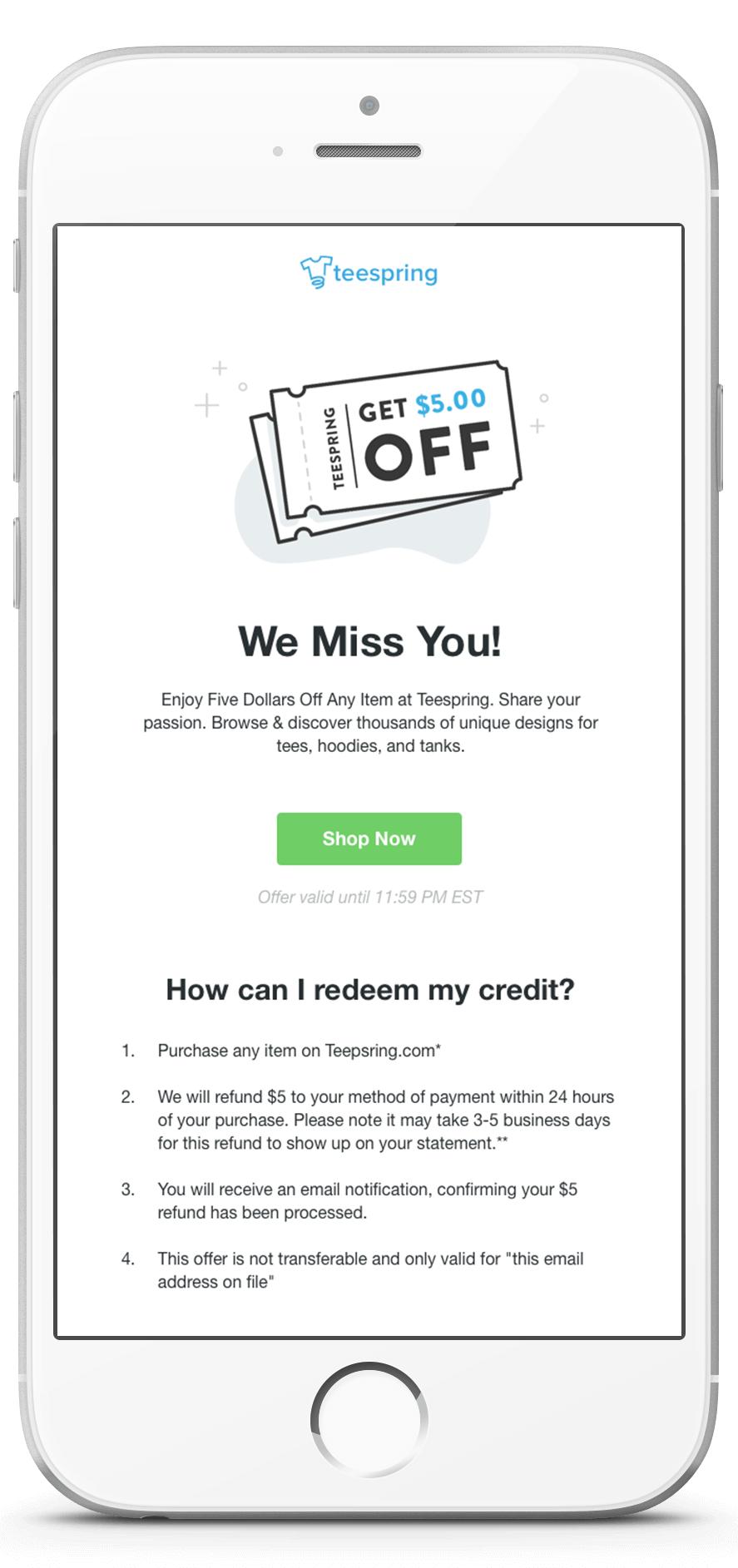
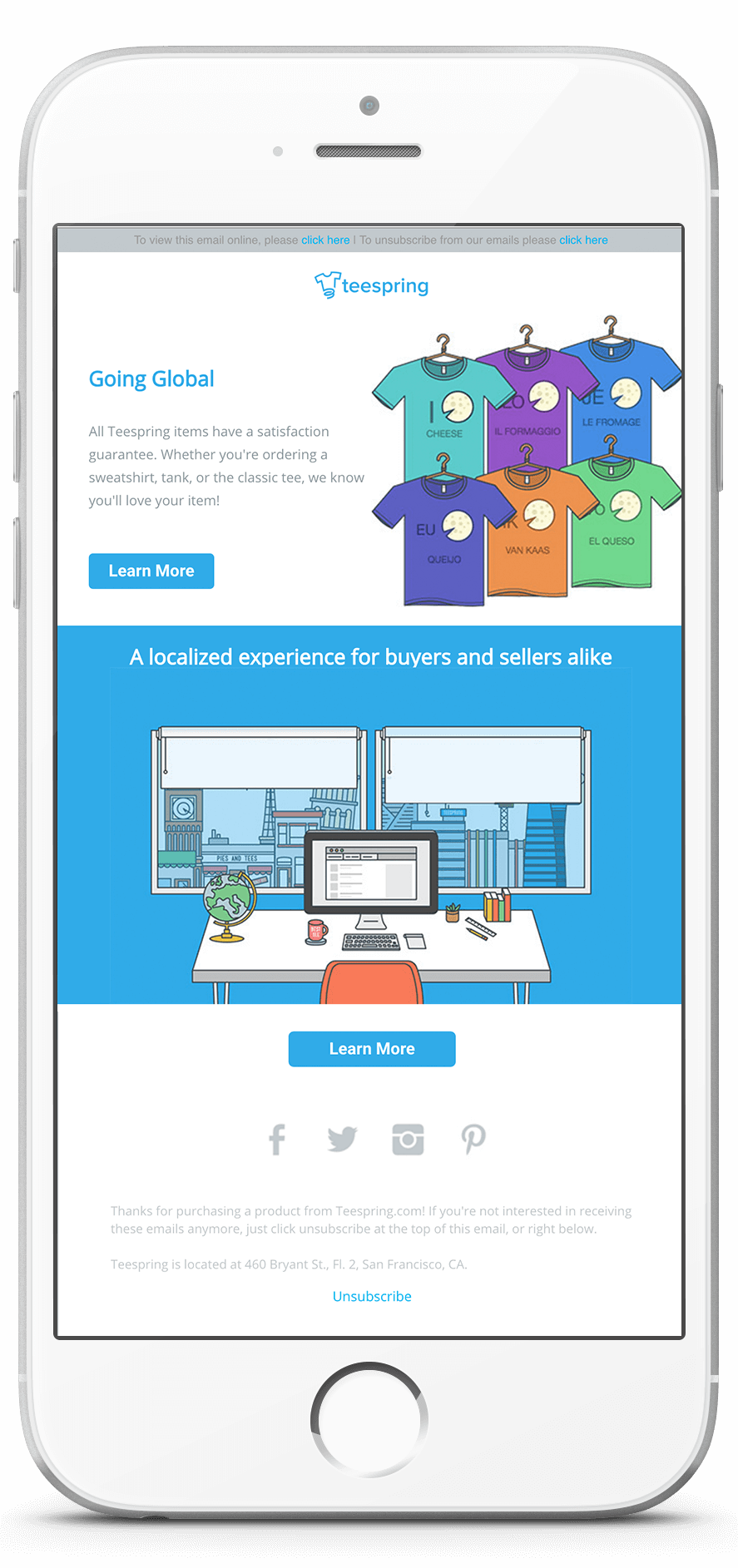
Working with the Growth Manager at Teespring, I was mainly contracted for designing and coding the email campaigns for Teespring. Majority of the projects were centered around managing the front-end development for these emails.
I had to ensure not only that the emails were responsive but also rendered as expected, across multiple email platforms and devices. Yup, Gmail was a pain with its media query blockers!
Tools used
I use Sketch for most of my design related tasks. Designing in Sketch, also makes it easy to export assets etc.

Email Previews & Tests
I am a big fan of litmus! They’ve been improving the tool slowly but surely. The code editor not only allows me to test email previews but also, publish the code to be shared with the client for quick approval.
The email development part was done in sublime text 3. I switched between sublime and the code editor in litmus for quicker preview.

Testing Email Clients
Email on acid is a power packed tool hidden behind a badly designed UI. I mainly used it to test how the email was being rendered across multiple email clients and where what parts of code were not rendering correctly.

Depending on the nature of campaign being worked on, we switched between these 3 main email service platforms.